If you appreciate the work done within the wiki, please consider supporting The Cutting Room Floor on Patreon. Thanks for all your support!
Red Faction Guerrilla Re-Mars-tered (Windows)
Jump to navigation
Jump to search
Cleanup > Pages missing date references
Cleanup > Pages missing developer references
Cleanup > Pages missing publisher references
Cleanup > Stubs
Cleanup > To do
Games > Games by content > Games with unused code
Games > Games by content > Games with unused graphics
Games > Games by developer > Games developed by Deep Silver > Games developed by Volition
Games > Games by developer > Games developed by Kaiko
Games > Games by platform > Windows games
Games > Games by publisher > Games published by THQ Nordic
Games > Games by release date > Games released in 2018
Games > Games by release date > Games released in July
Games > Games by release date > Games released in July > Games released on July 3
Games > Games by series > Red Faction series
| Red Faction Guerrilla Re-Mars-tered |
|---|
|
Developers: Volition,
Kaiko
|
| This page is rather stubbly and could use some expansion. Are you a bad enough dude to rescue this article? |
| To do: There is likely more cut content in many of the other files. Also, there are many leftovers from the Xbox 360 and Games for Windows Live versions of the original. |
Smash, explode, and destroy every building on Mars again in this Re-Mars-tered version of the 2009 game Red Faction Guerrilla.
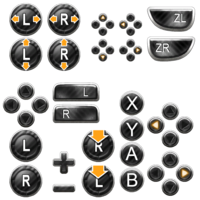
Nintendo Switch Icons
Present in the game's files are icons for the Nintendo Switch's control scheme in the style of those from other platforms, despite it not releasing on the Switch at the time, though it was eventually released on the Switch about a year later. The XML file that handles the icons across all platforms includes the Switch icons.
bitmap_sheets.xtbl
<BitmapSheets> <Name>ui_bms_switch_buttons</Name> <Images> <Properties> <Name>ui_switch_dpad_left</Name> <StartX>189</StartX> <StartY>132</StartY> <ImageWidth>59</ImageWidth> <ImageHeight>56</ImageHeight> </Properties> <Properties> <Name>ui_switch_dpad_right</Name> <StartX>189</StartX> <StartY>193</StartY> <ImageWidth>59</ImageWidth> <ImageHeight>56</ImageHeight> </Properties> <Properties> <Name>ui_switch_dpad_up</Name> <StartX>189</StartX> <StartY>4</StartY> <ImageWidth>59</ImageWidth> <ImageHeight>56</ImageHeight> </Properties> <Properties> <Name>ui_switch_dpad_down</Name> <StartX>189</StartX> <StartY>69</StartY> <ImageWidth>59</ImageWidth> <ImageHeight>56</ImageHeight> </Properties> <Properties> <Name>ui_switch_dpad</Name> <StartX>4</StartX> <StartY>106</StartY> <ImageWidth>59</ImageWidth> <ImageHeight>56</ImageHeight> </Properties> <Properties> <Name>ui_switch_r</Name> <StartX>68</StartX> <StartY>134</StartY> <ImageWidth>60</ImageWidth> <ImageHeight>24</ImageHeight> </Properties> <Properties> <Name>ui_switch_l</Name> <StartX>68</StartX> <StartY>106</StartY> <ImageWidth>60</ImageWidth> <ImageHeight>24</ImageHeight> </Properties> <Properties> <Name>ui_switch_ls</Name> <StartX>12</StartX> <StartY>165</StartY> <ImageWidth>42</ImageWidth> <ImageHeight>43</ImageHeight> </Properties> <Properties> <Name>ui_switch_rs</Name> <StartX>12</StartX> <StartY>210</StartY> <ImageWidth>42</ImageWidth> <ImageHeight>43</ImageHeight> </Properties> <Properties> <Name>ui_switch_ls_click</Name> <StartX>105</StartX> <StartY>210</StartY> <ImageWidth>42</ImageWidth> <ImageHeight>43</ImageHeight> </Properties> <Properties> <Name>ui_switch_rs_click</Name> <StartX>105</StartX> <StartY>165</StartY> <ImageWidth>42</ImageWidth> <ImageHeight>43</ImageHeight> </Properties> <Properties> <Name>ui_switch_zl</Name> <StartX>189</StartX> <StartY>9</StartY> <ImageWidth>61</ImageWidth> <ImageHeight>32</ImageHeight> </Properties> <Properties> <Name>ui_switch_zr</Name> <StartX>189</StartX> <StartY>47</StartY> <ImageWidth>61</ImageWidth> <ImageHeight>32</ImageHeight> </Properties> <Properties> <Name>ui_switch_plus</Name> <StartX>68</StartX> <StartY>194</StartY> <ImageWidth>29</ImageWidth> <ImageHeight>29</ImageHeight> </Properties> <Properties> <Name>ui_switch_minus</Name> <StartX>67</StartX> <StartY>227</StartY> <ImageWidth>29</ImageWidth> <ImageHeight>28</ImageHeight> </Properties> <Properties> <Name>ui_switch_x</Name> <StartX>153</StartX> <StartY>116</StartY> <ImageWidth>32</ImageWidth> <ImageHeight>32</ImageHeight> </Properties> <Properties> <Name>ui_switch_a</Name> <StartX>153</StartX> <StartY>182</StartY> <ImageWidth>32</ImageWidth> <ImageHeight>32</ImageHeight> </Properties> <Properties> <Name>ui_switch_b</Name> <StartX>153</StartX> <StartY>215</StartY> <ImageWidth>32</ImageWidth> <ImageHeight>32</ImageHeight> </Properties> <Properties> <Name>ui_switch_y</Name> <StartX>153</StartX> <StartY>149</StartY> <ImageWidth>32</ImageWidth> <ImageHeight>32</ImageHeight> </Properties> <Properties> <Name>ui_switch_ls_x</Name> <StartX>12</StartX> <StartY>4</StartY> <ImageWidth>42</ImageWidth> <ImageHeight>43</ImageHeight> </Properties> <Properties> <Name>ui_switch_ls_y</Name> <StartX>12</StartX> <StartY>48</StartY> <ImageWidth>42</ImageWidth> <ImageHeight>43</ImageHeight> </Properties> <Properties> <Name>ui_switch_rs_x</Name> <StartX>61</StartX> <StartY>4</StartY> <ImageWidth>42</ImageWidth> <ImageHeight>43</ImageHeight> </Properties> <Properties> <Name>ui_switch_rs_y</Name> <StartX>61</StartX> <StartY>48</StartY> <ImageWidth>42</ImageWidth> <ImageHeight>43</ImageHeight> </Properties> <Properties> <Name>ui_switch_dpad_left_small</Name> <StartX>153</StartX> <StartY>17</StartY> <ImageWidth>29</ImageWidth> <ImageHeight>29</ImageHeight> </Properties> <Properties> <Name>ui_switch_dpad_right_small</Name> <StartX>153</StartX> <StartY>50</StartY> <ImageWidth>29</ImageWidth> <ImageHeight>29</ImageHeight> </Properties> <Properties> <Name>ui_switch_dpad_up_small</Name> <StartX>117</StartX> <StartY>17</StartY> <ImageWidth>29</ImageWidth> <ImageHeight>29</ImageHeight> </Properties> <Properties> <Name>ui_switch_dpad_down_small</Name> <StartX>117</StartX> <StartY>50</StartY> <ImageWidth>29</ImageWidth> <ImageHeight>29</ImageHeight> </Properties> </Images> <_Editor> <Category>Entries</Category> </_Editor> </BitmapSheets>
The Red Faction series
| |
|---|---|
| Windows | Red Faction • Red Faction II • Red Faction Guerrilla Re-Mars-tered |
| Mac OS | Red Faction |
| Xbox 360 | Red Faction: Guerrilla (Prototype) |
Categories:
- Pages missing developer references
- Games developed by Volition
- Games developed by Kaiko
- Pages missing publisher references
- Games published by THQ Nordic
- Windows games
- Pages missing date references
- Games released in 2018
- Games released in July
- Games released on July 3
- Games with unused code
- Games with unused graphics
- Stubs
- To do
- Red Faction series
Cleanup > Pages missing date references
Cleanup > Pages missing developer references
Cleanup > Pages missing publisher references
Cleanup > Stubs
Cleanup > To do
Games > Games by content > Games with unused code
Games > Games by content > Games with unused graphics
Games > Games by developer > Games developed by Deep Silver > Games developed by Volition
Games > Games by developer > Games developed by Kaiko
Games > Games by platform > Windows games
Games > Games by publisher > Games published by THQ Nordic
Games > Games by release date > Games released in 2018
Games > Games by release date > Games released in July
Games > Games by release date > Games released in July > Games released on July 3
Games > Games by series > Red Faction series